Server Side Rendering, why?
When you visit a website, your browser (the client) typically asks the website's server for the necessary information (like images, text, etc.) to show the website on your screen. In many modern websites, the server sends over a basic framework, and your browser then asks for the rest of the data it needs to complete the picture. This process is similar to receiving a skeleton of a model kit and then asking for the rest of the pieces to be put together.
However, this method can have a few drawbacks. Search engines might have difficulty understanding the website content because they only see the 'skeleton' at first and not the full picture. Also, users might experience a delay before they can see or interact with the full website because the browser is still asking for and receiving the rest of the data.
This is where Server Side Rendering (SSR) comes in, and it's a feature offered by Next.js, a popular tool for building websites using React.
With SSR, instead of just sending the skeleton, the server sends a more complete model, with more of the pieces already in place. This means search engines can understand the website better, improving its search rankings, and users might see the full website more quickly.
So, if you are building a website and you want search engines to understand it better (for better search rankings) and your users to see it faster (for a better user experience), you'd consider using Server Side Rendering. And if you're using React to build your website, Next.js is a tool that makes implementing SSR easier.
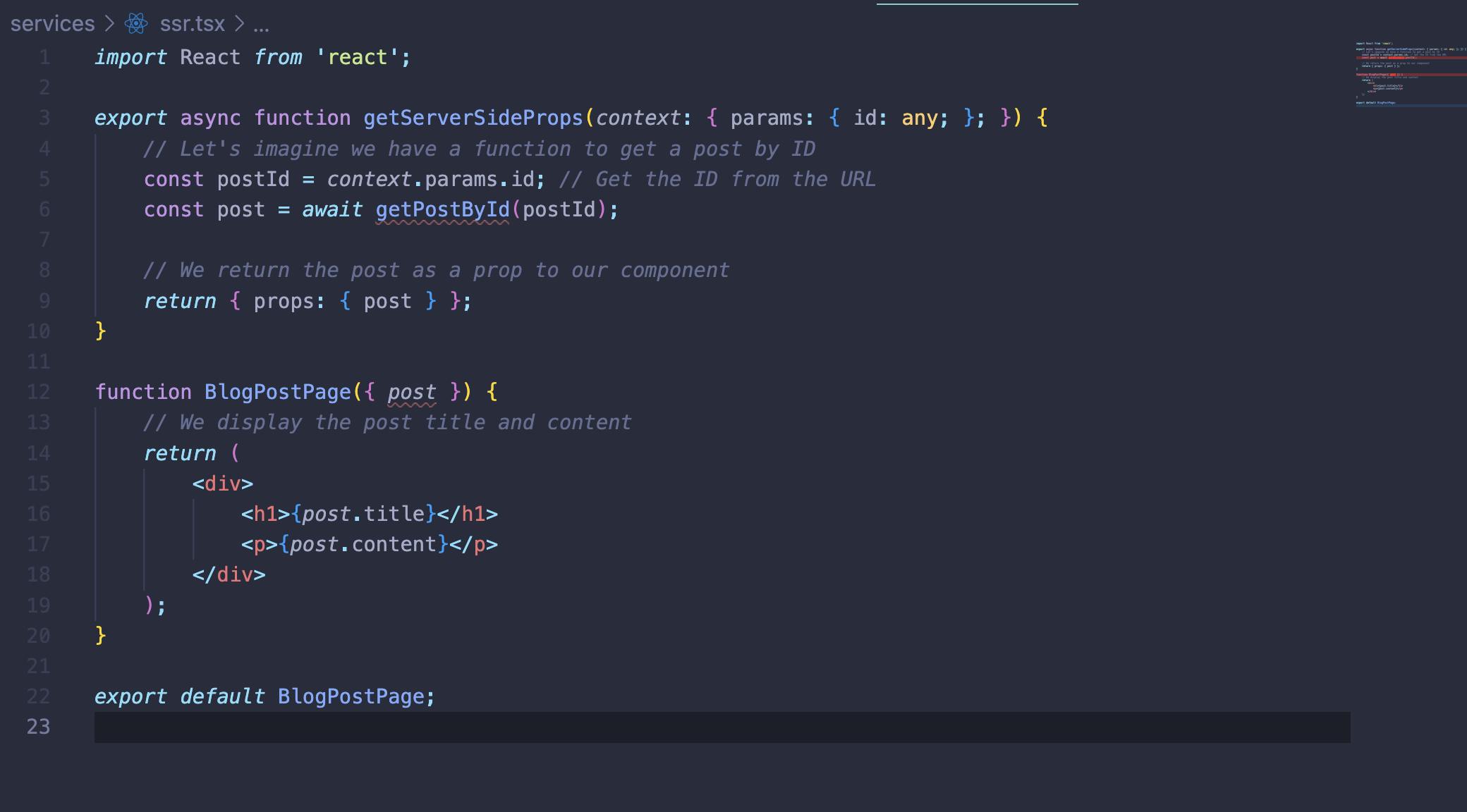
Let's imagine you have a blog website and you want to create a page to display a specific blog post. You want the server to fetch the blog post from a database and send it to the client's browser ready-made.

This is a simple example, but it should give you a general idea of how SSR works in Next.js. Here's a brief explanation of what's happening:
getServerSidePropsis a special function that Next.js will run on the server before it sends the page to the client's browser. In this function, you can do things like fetch data from a database, which is what we're doing here.context.params.idgives us the ID from the URL. For example, if the user visits/posts/123,context.params.idwill be'123'.getPostById(postId)is a hypothetical function that fetches a blog post with a specific ID from our database. This could be done in many ways depending on what kind of database you're using.return { props: { post } }sends the fetched post to ourBlogPostPagecomponent as a prop.BlogPostPageis a normal React component that receives the post as a prop and displays it.In conclusion, Server Side Rendering (SSR) in Next.js is a powerful feature that allows for rendering web pages on the server before they reach the client's browser. This technique is highly beneficial for improving the website's performance and search engine optimization (SEO).
Here are a few key takeaways:
Next.js allows for SSR through a special function called
getServerSideProps. This function can fetch necessary data server-side before the page is sent to the client.With SSR, the full content of the web page is available as soon as the page loads, leading to better user experience and better SEO as search engines can easily crawl and index the website.
While powerful, SSR can come with some trade-offs, notably that it can put more load on the server since it needs to generate a new version of the page for every request.
Finally, Next.js provides a very developer-friendly environment to work with SSR. By using its specific functions and conventions, you can have fine-grained control over what gets rendered on the server versus what gets rendered on the client.
Keep in mind that while SSR can be very beneficial, it may not be needed on every page of a web application. It's crucial to assess the needs of each specific page and decide the best rendering strategy - whether that be Client Side Rendering (CSR), Server Side Rendering (SSR), or Static Site Generation (SSG).